Same Origin Policy to Web Storage
Local Storage: (Persistent)
- Can be shared between windows with Same Origin
- Remains even after browser window is closed
Session Storage: (Non-Persistent)
- Applies to Active window
- Destroyed after windows is closed
Web Storage follows the same rule of Same Origin Policy. Lets see it in action
Steps:
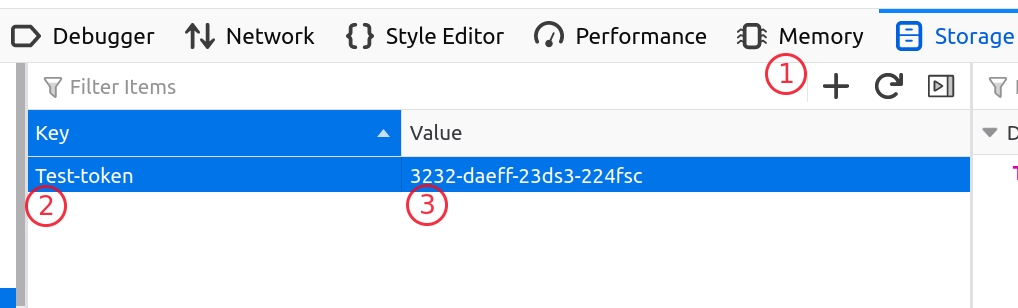
- Open Developer Tools
- Storage
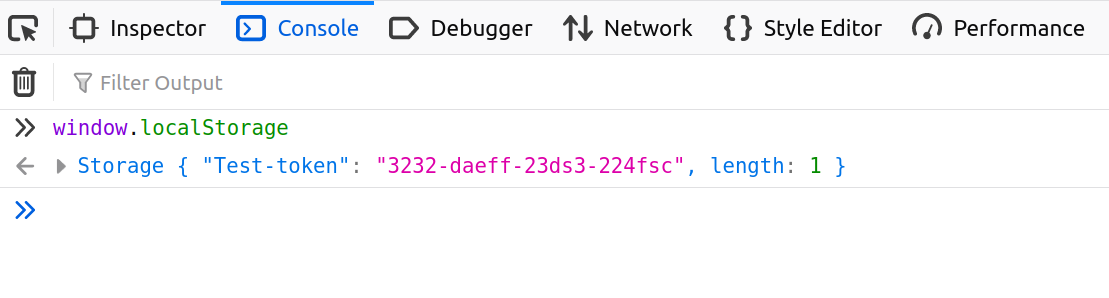
- Under Local Storage, add Key and Value as shown below. You can also do it via console

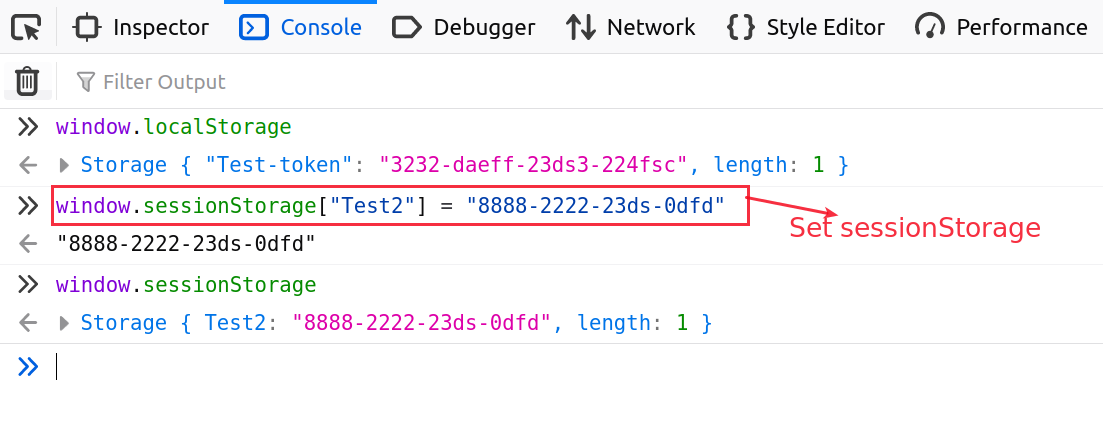
- Navigate to Browser Console

- Same way it works for sessionStorage