Same Origin Policy to Forms
Forms work in same fashion as anchors or vice versa.
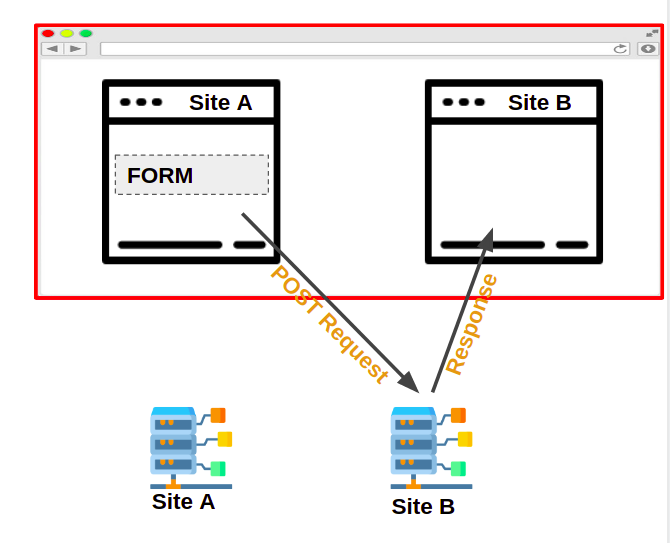
When a user submits a form, say when user make a POST request to siteb.com by submitting the form. The response loads in new context, the orginating site is replaced by the site where the action is defined.
1<form action="http://store.sitea.com" class="form-signin">
2 <h1 style="text-align: center;" class="h2 mb-6 font-weight-normal">Login to buy Gifts</h1><br>
3 <label for="inputEmail" class="sr-only">Email address</label>
4 <input type="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
5 <label for="inputPassword" class="sr-only">Password</label>
6 <input type="password" id="inputPassword" class="form-control" placeholder="Password" required>
7 <div class="checkbox mb-3">
8 <label>
9 <input type="checkbox" value="remember-me"> Remember me
10 </label>
11 </div>
12 <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
13
14 </form>
html
Conclusion - Any website can make a POST request, but can't read the response in same context.