Same Origin Policy in Tabs
Remember each tab or window is isolated from each other. And as I mentioned earlier, each site has its own JavaScript context or say JavaScript execution environment
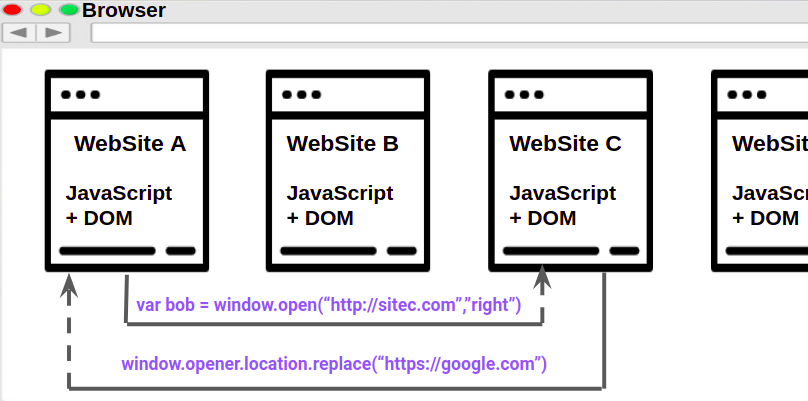
Whenever we create a reference to different window/site by creating a reference variable, the referenced website or windows has a reference back via window.opener.

Lets see a live demo for this
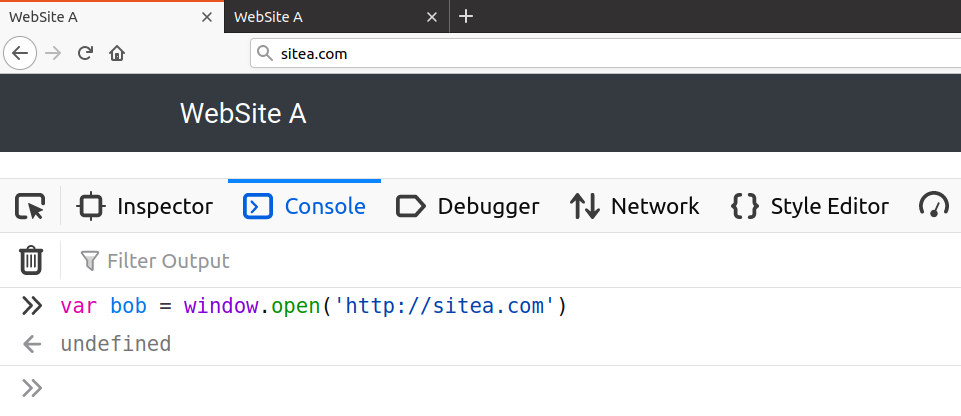
Start by creating a reference to sitea.com from sitea.com
Steps -
- Visit sitea.com and open browser console.
- Type

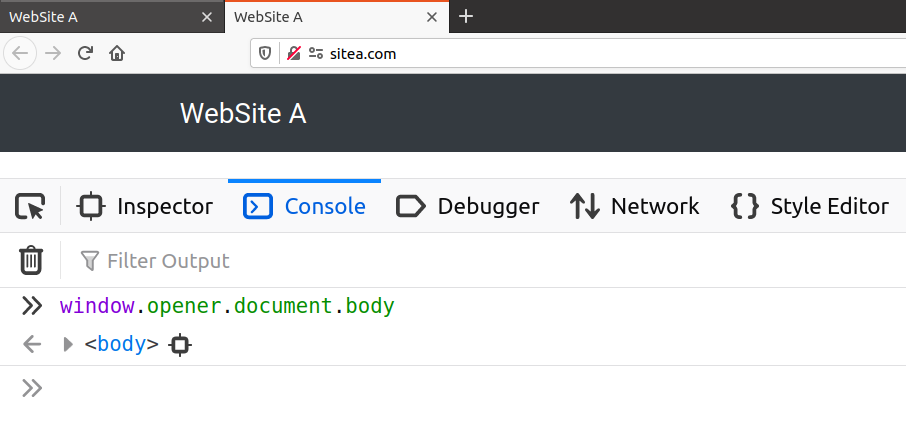
- Switch to sitea.com opened into new window and open Browser Console.
- Type

sitea.com window.
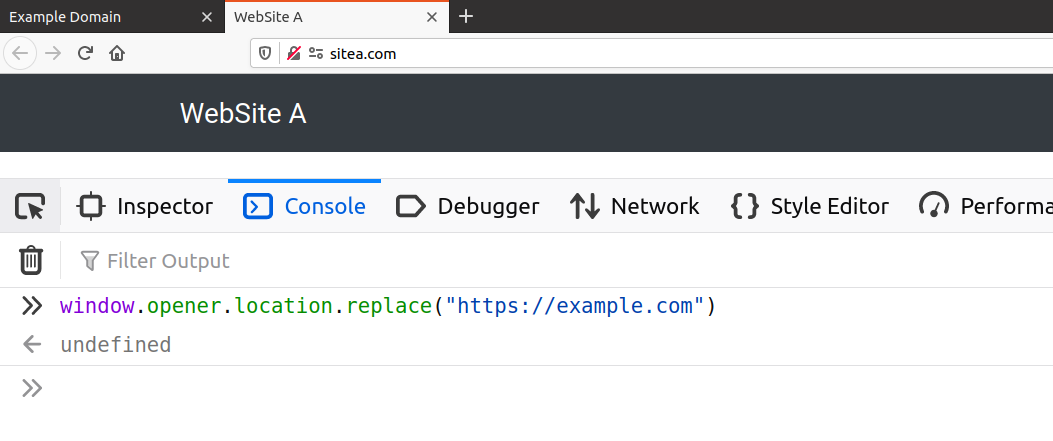
6. If you think from attacker perpective, what if referenced window can change the origin window location.
7. Type
- A malicious user can change location of origin window to any attacker controlled website

This kind of attack is called Tab-nabbing attack
Note for Pankaj Read more about tab nabbing or any related attack. Also watch Kirk video where he explain attacks like this